As per envato policy installation, setup and configurations or modification
are not included in
free
support. Free support is only for any bug/ error in original code. we do not
provide
installation
and customization support in FREE SUPPORT.
Still, We are providing steps for How to update future release code to
existing source code for
your
knowledge purpose.
PLEASE DO NOT CREATE TICKETS IF YOU FACE ANY ISSUE DURING UPDATE YOUR CODE. WE WILL NOT PROVIDE ANY SUPPORT ON THAT.
How to update future release code to existing source code
If you want which file changes are on the latest updated version then you have to manage the git repository by yourself.
For First time: Initial project downloaded from codecanyon server.
Step 1: Create or login with gitlabLogin or register your account with gitlab: https://gitlab.com/users/sign_in
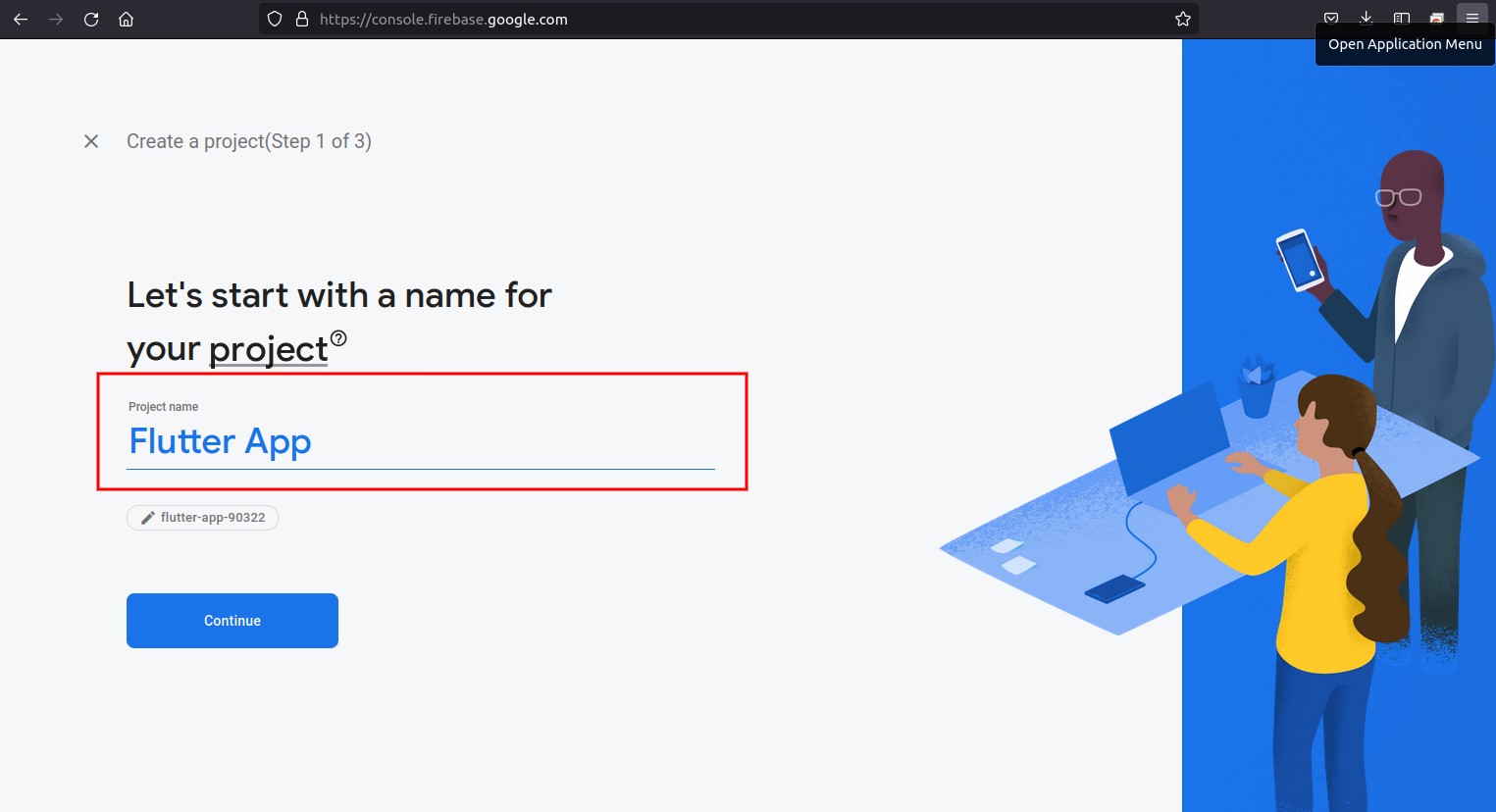
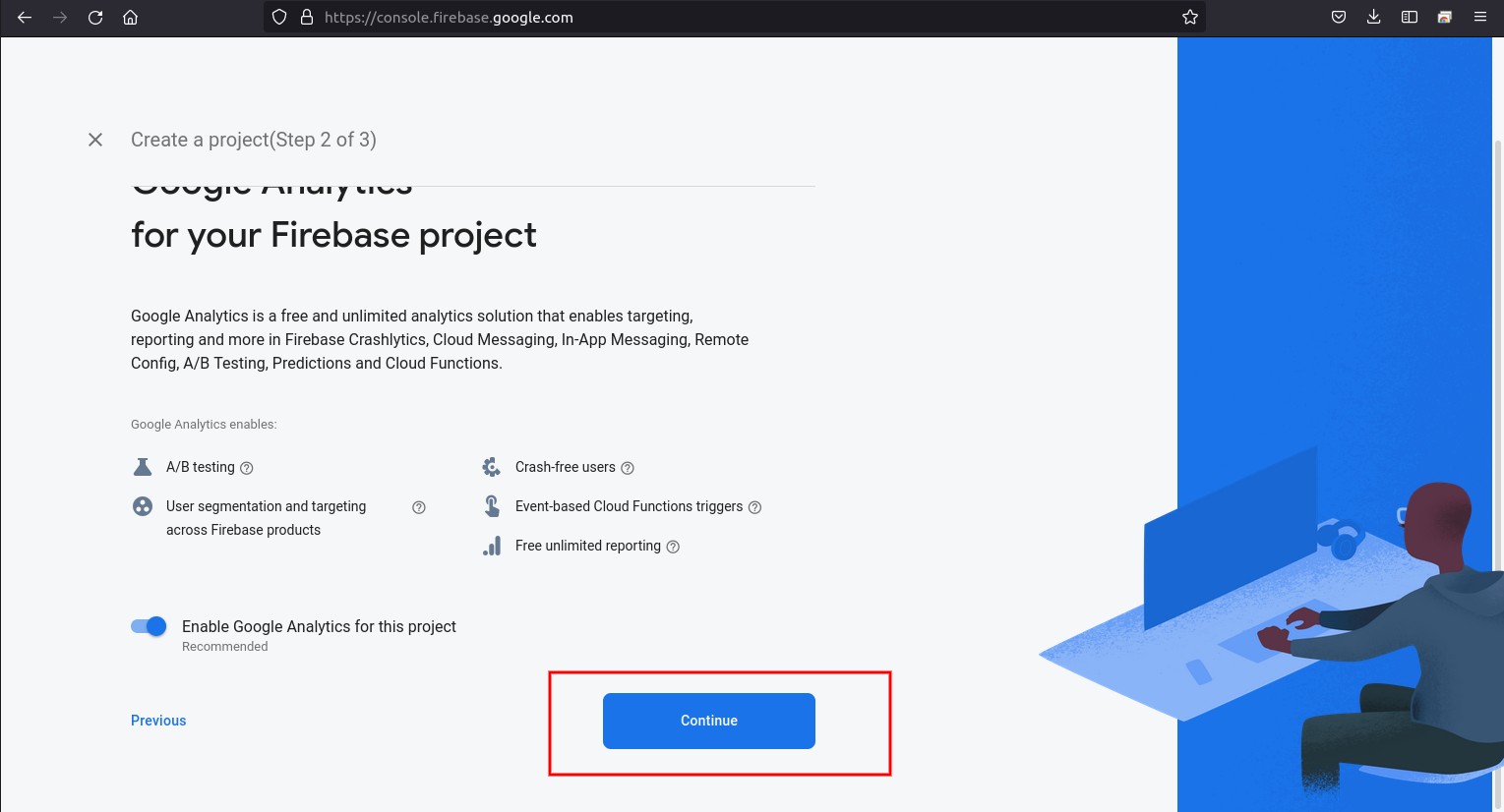
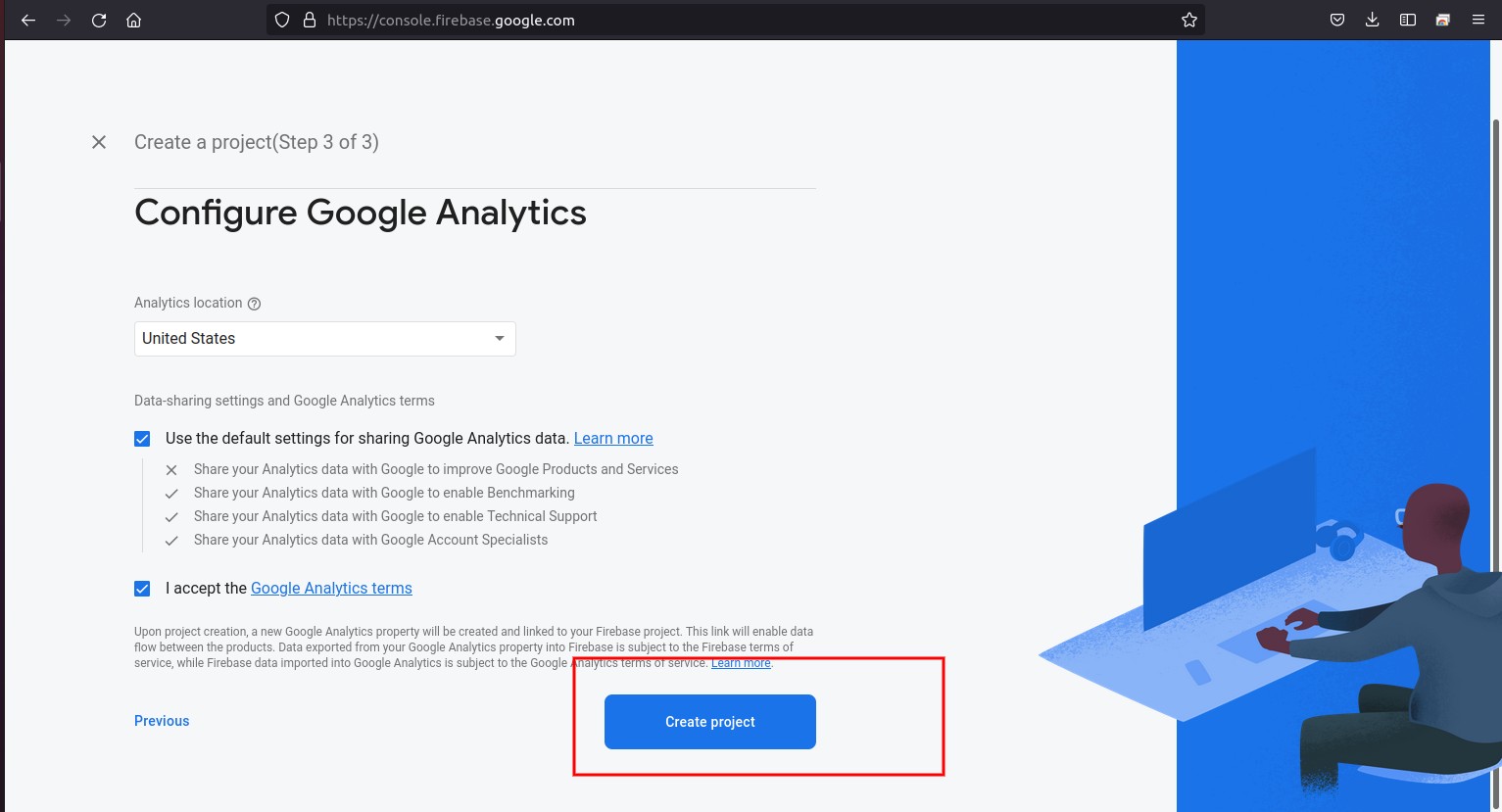
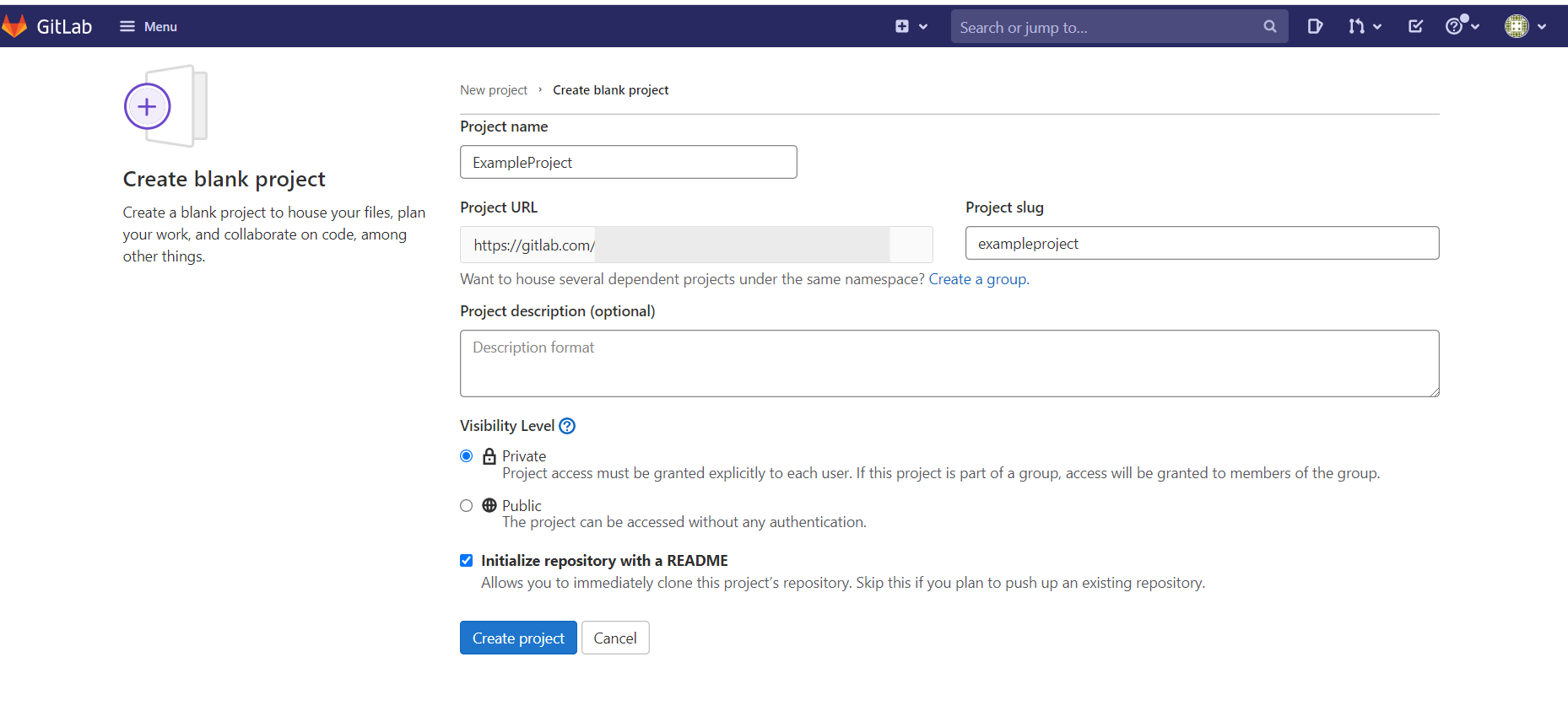
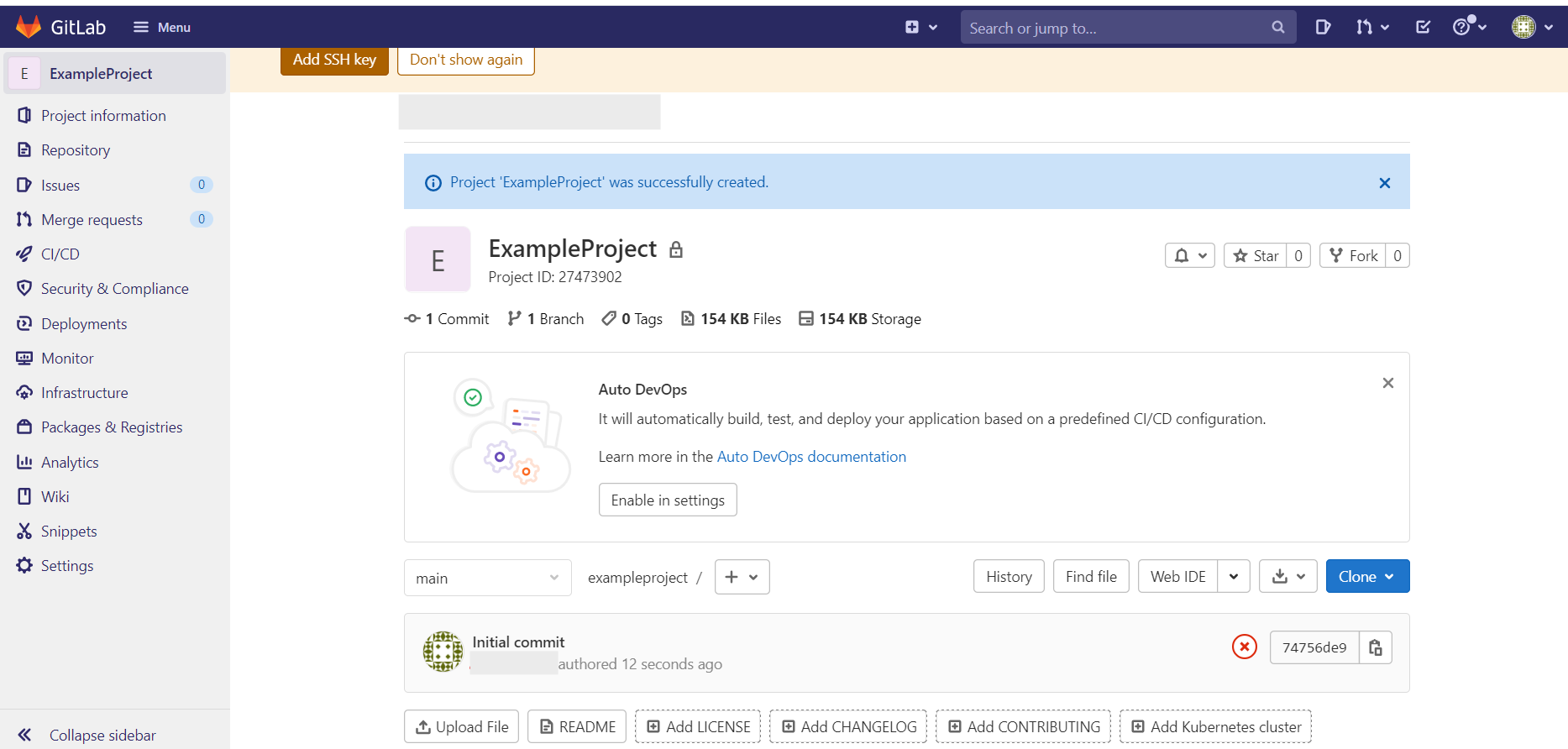
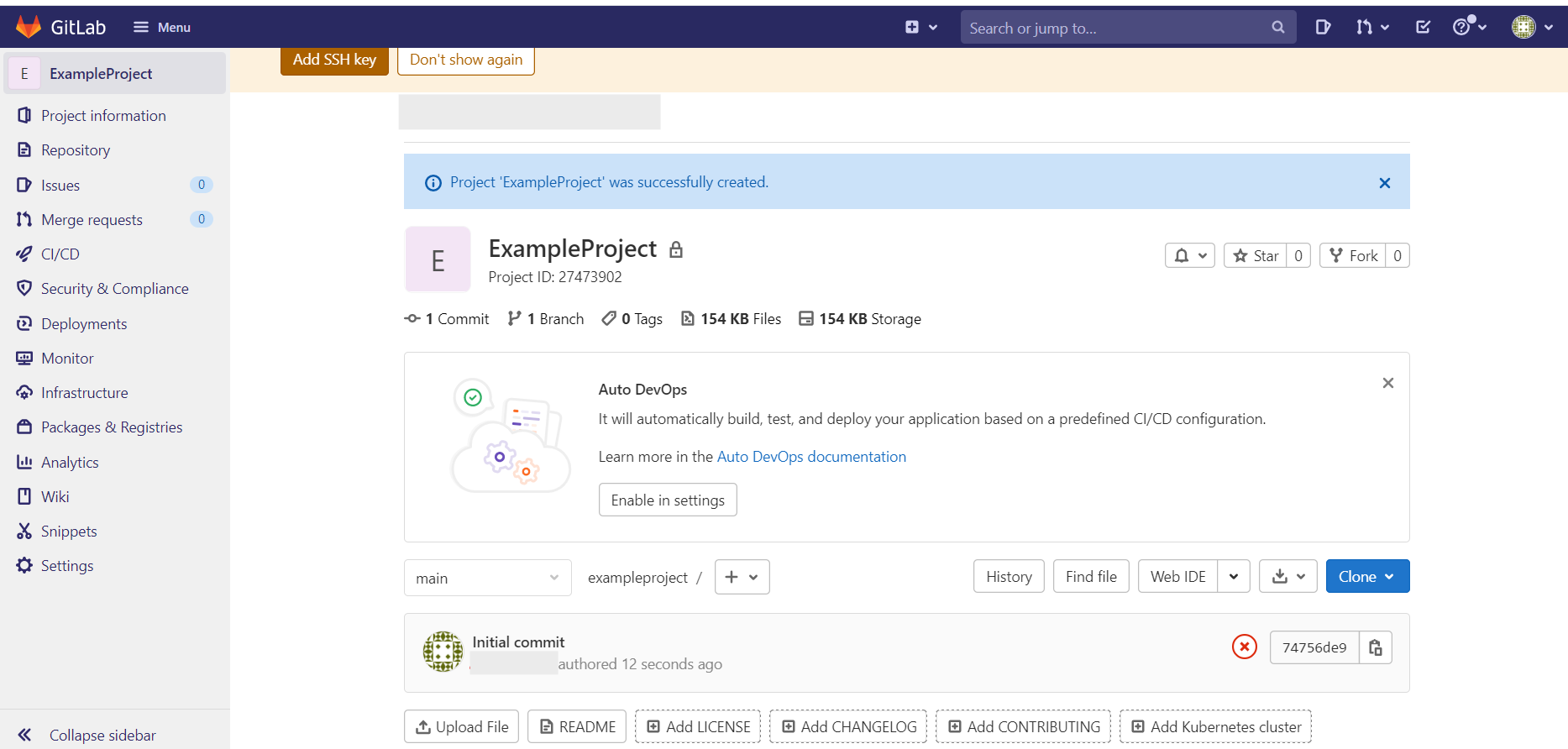
Step 2: Create a new project in GitLab- In your dashboard, click the green New project button or use the plus icon in the navigation bar. This opens the New project page.
- On the New project page -> Create a blank project.


- 1. Once project is created on your gitlab server. You have to clone the project to your local system. You can clone it with the command line.
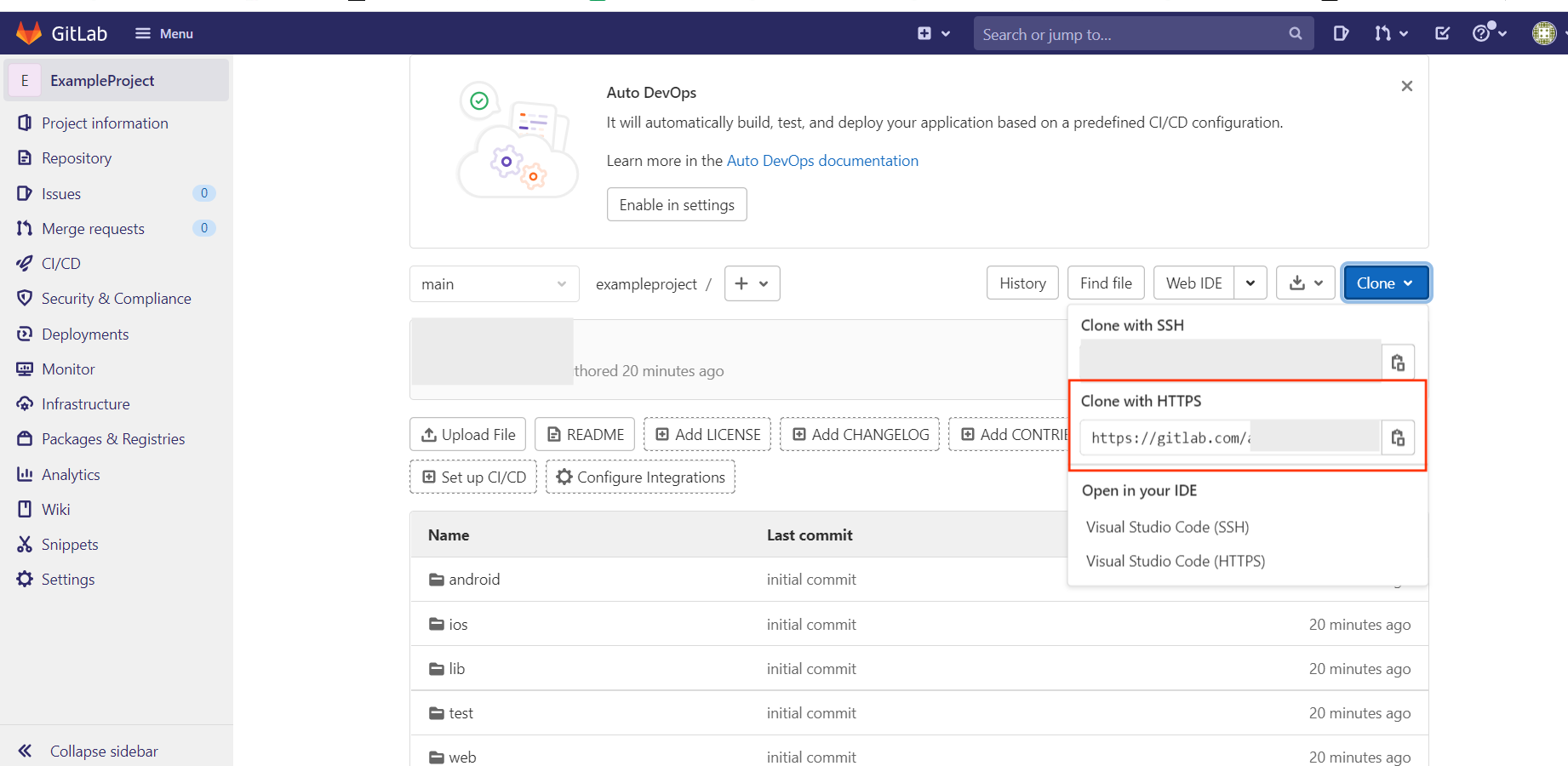
- 2. git clone “repository path”
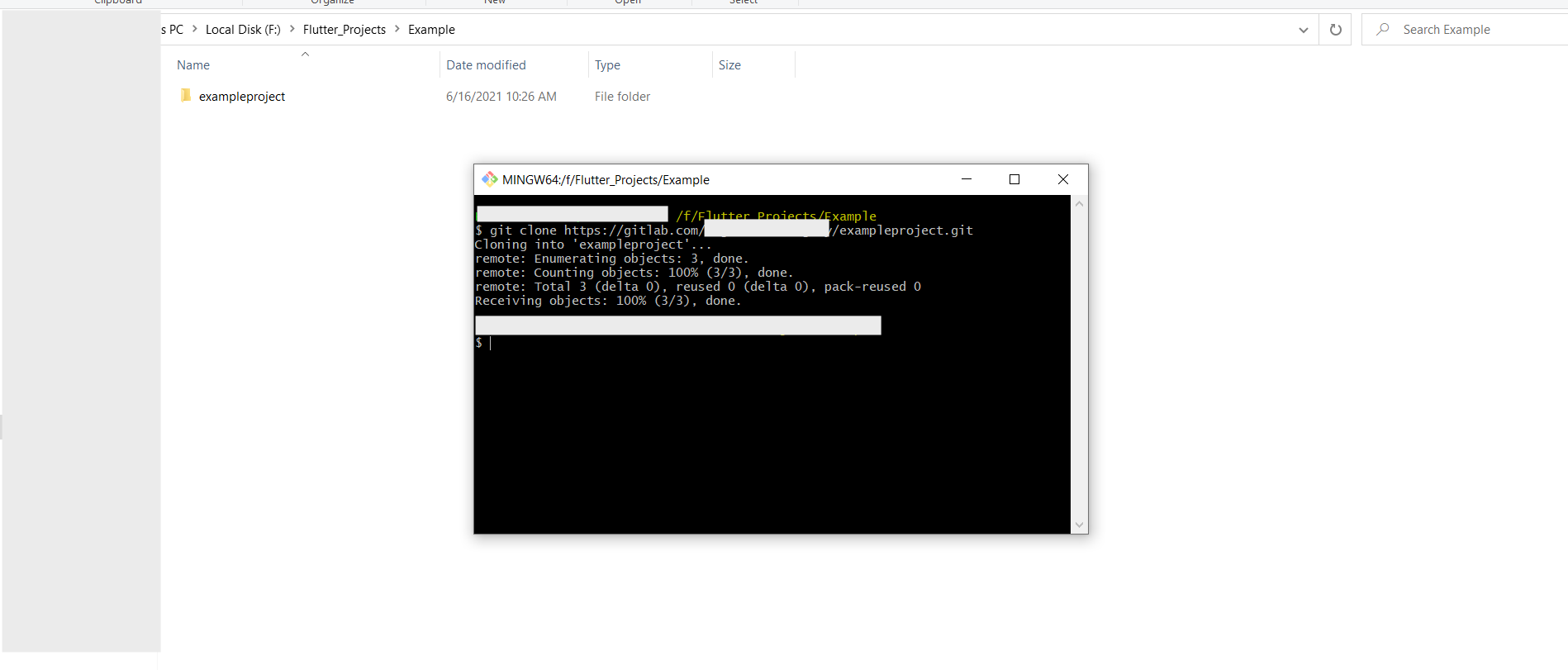
- 3. Copy your project url and clone into your exiting system
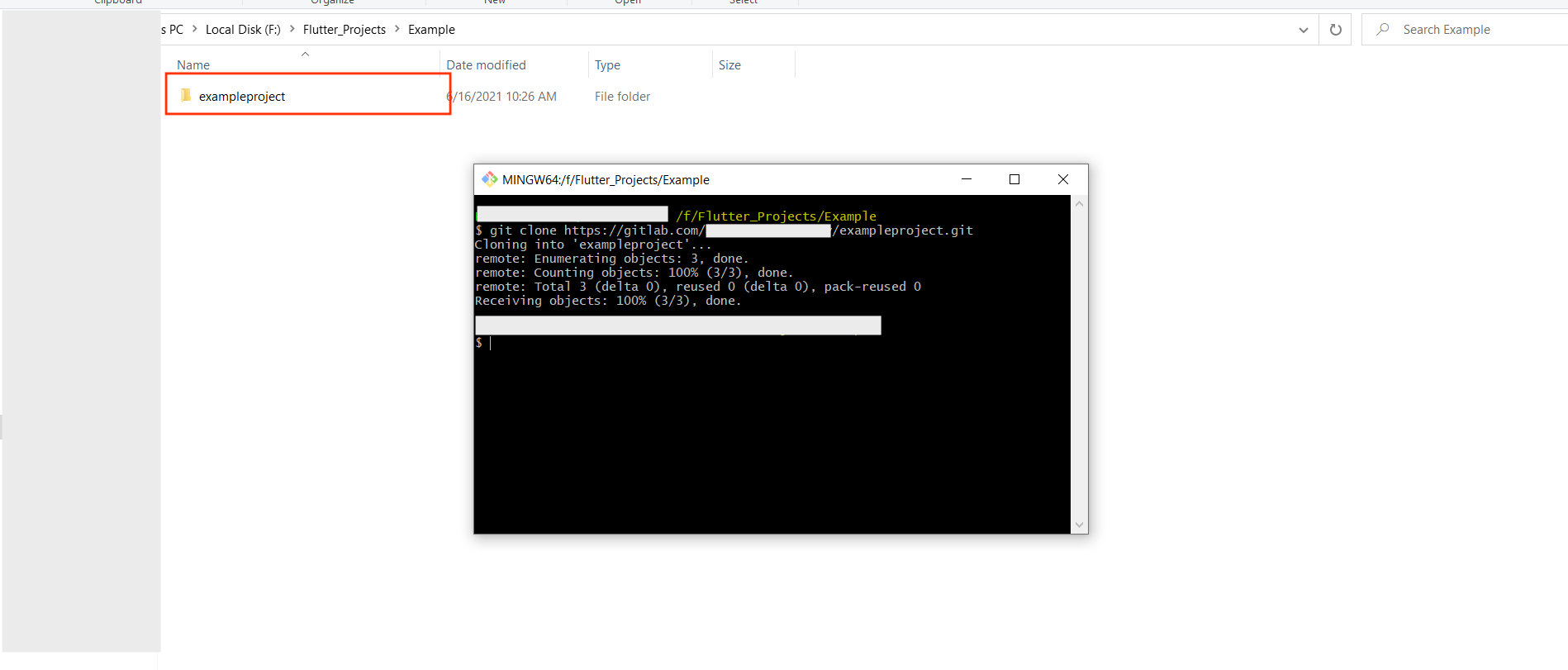
- 4. Once successfully clone then system will create a folder on your system



Once successfully downloaded project from codecanyon, copy/paste your downloaded project into clone directories
- Note
- Only orignal source code is put here.

Onces copy/paste your changes to clone directres, you have to push all files to your gitlab server. For that use the following commands.
Before commit to server directores, you have to remove below folder from your project
- 1. build
- 2. .idea
- 3. .gradle
After That follow below steps
- 1. Goto inside your clone directory project
- 2. Add your all files with “git add .” command
- 3. Now commit your changes with below command
- 4. git commit -m ‘initial commit’
- Note
- Write your latest version message instead of “initial commit”.
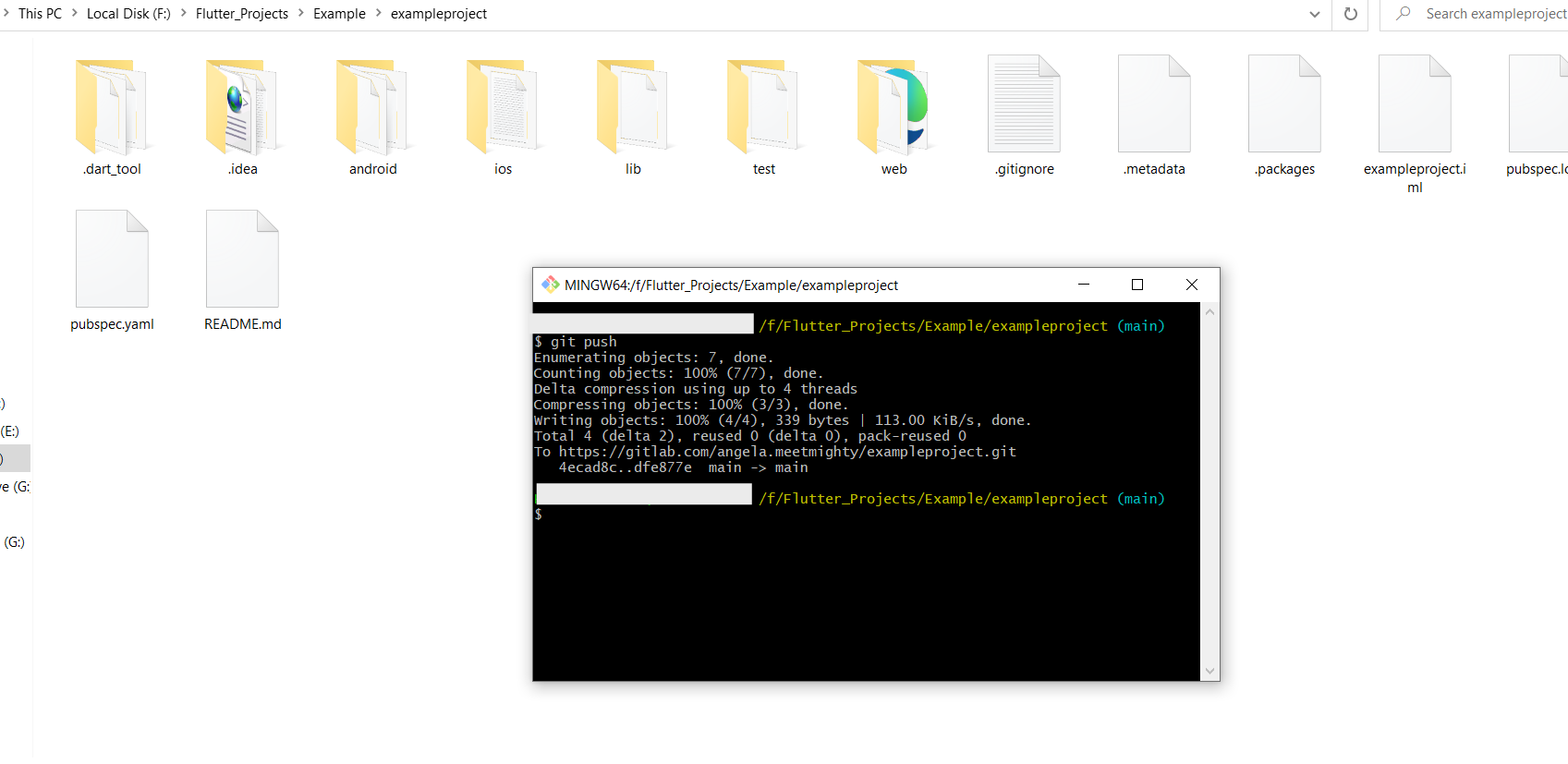
- 5. Push your changes to server with below command
- 6. Check your all changes to gitlab server


“git push” And provide you gitlab credential details


For Update existing code (If Already have old version of project)
Note
If you remove the project from the local system then clone the project again from your gitlab server. Follow the same above Step 3: Clone your project to your local system
Once you will received mail for updates. Just download latest code from codecanyon server.
Step 2: Copy/paste your initial downloaded project to clone directories.Once successfully downloaded project from codecanyon, copy/paste your downloaded project into clone directories
Note
Only orignal source code is put here.
Follow same Step 6: Commit and push to gitlab server
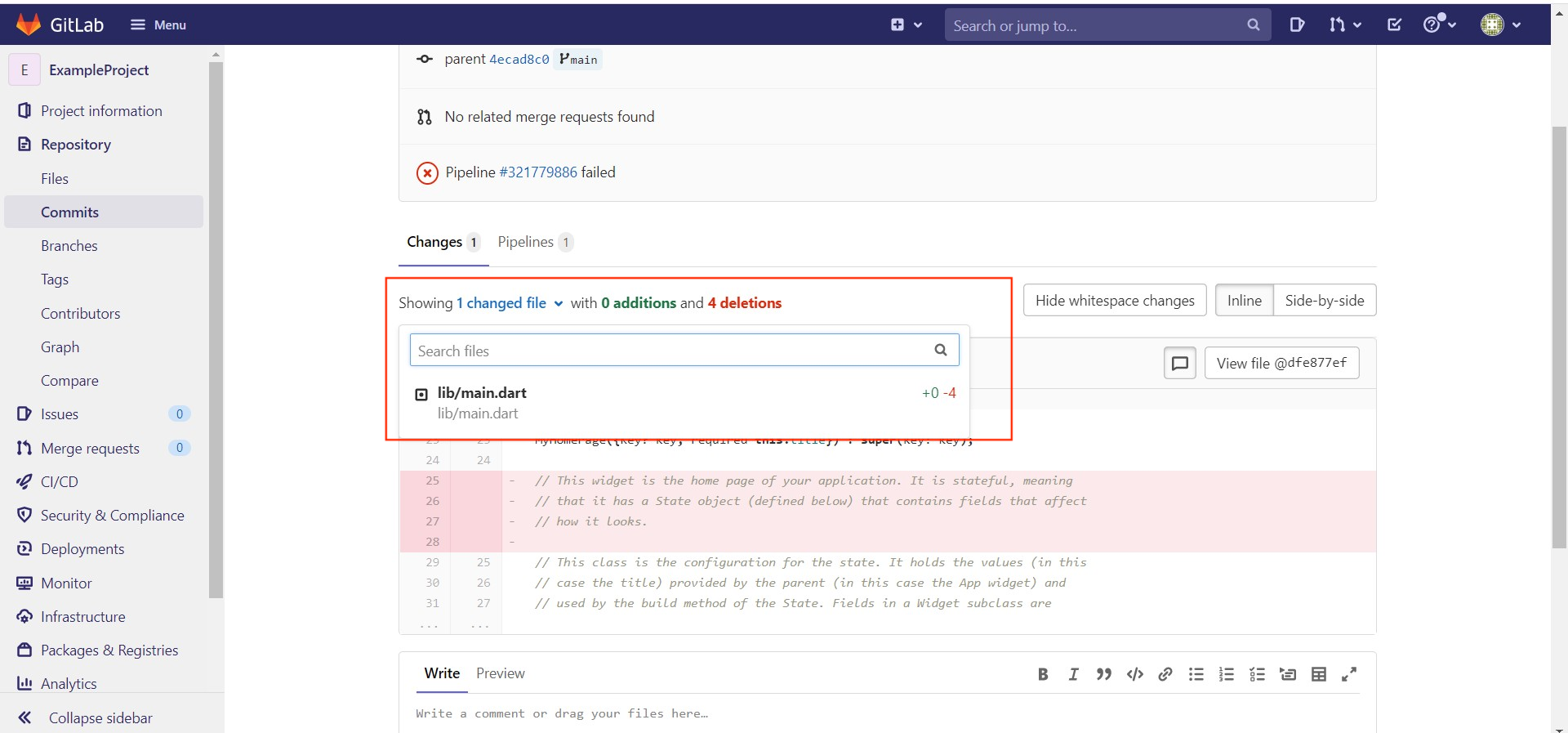
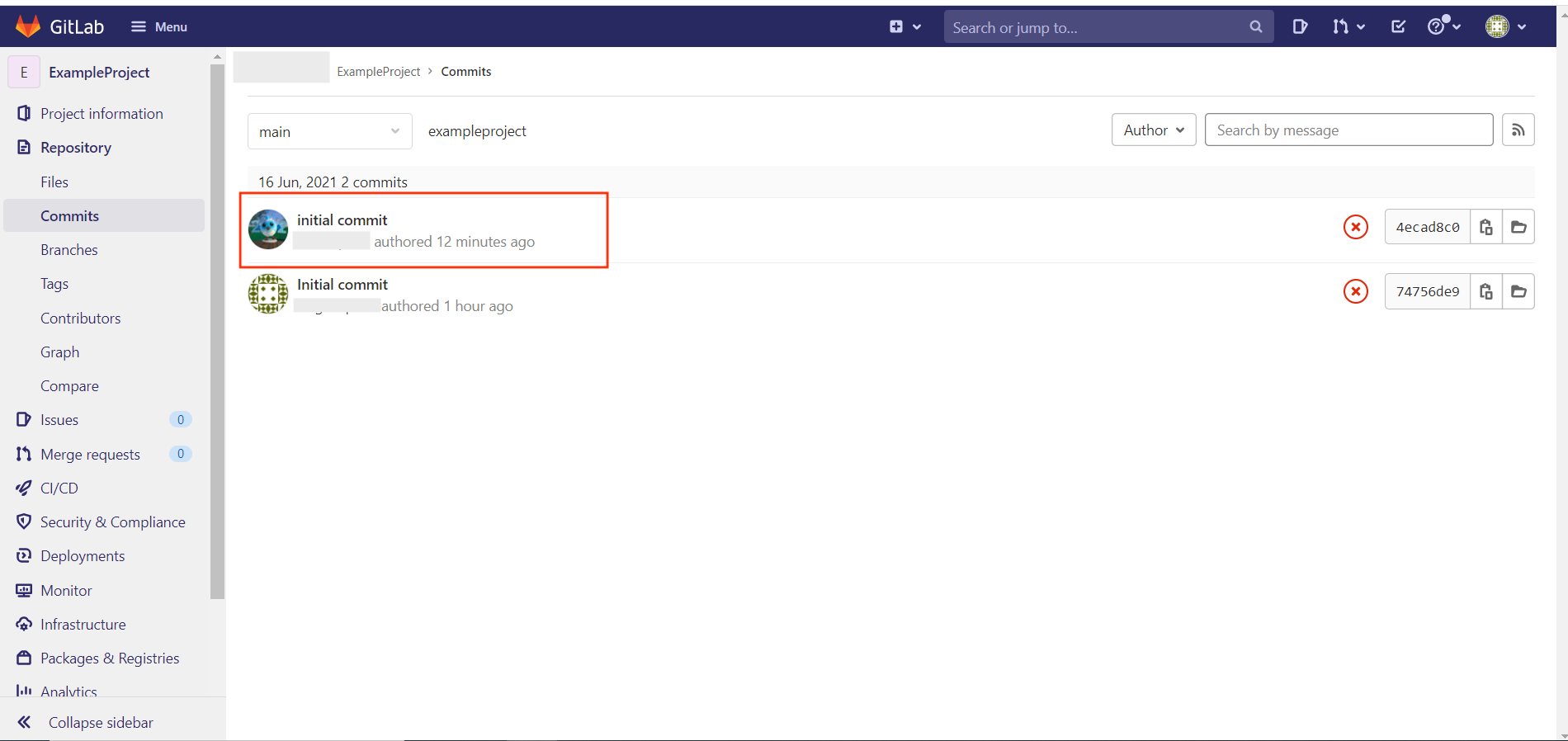
Step 4: Check updated filesAfter committing your latest changes. Goto the gitlab project dashboard and click on the commit link.

Click on link which you have commit message on above steps 3

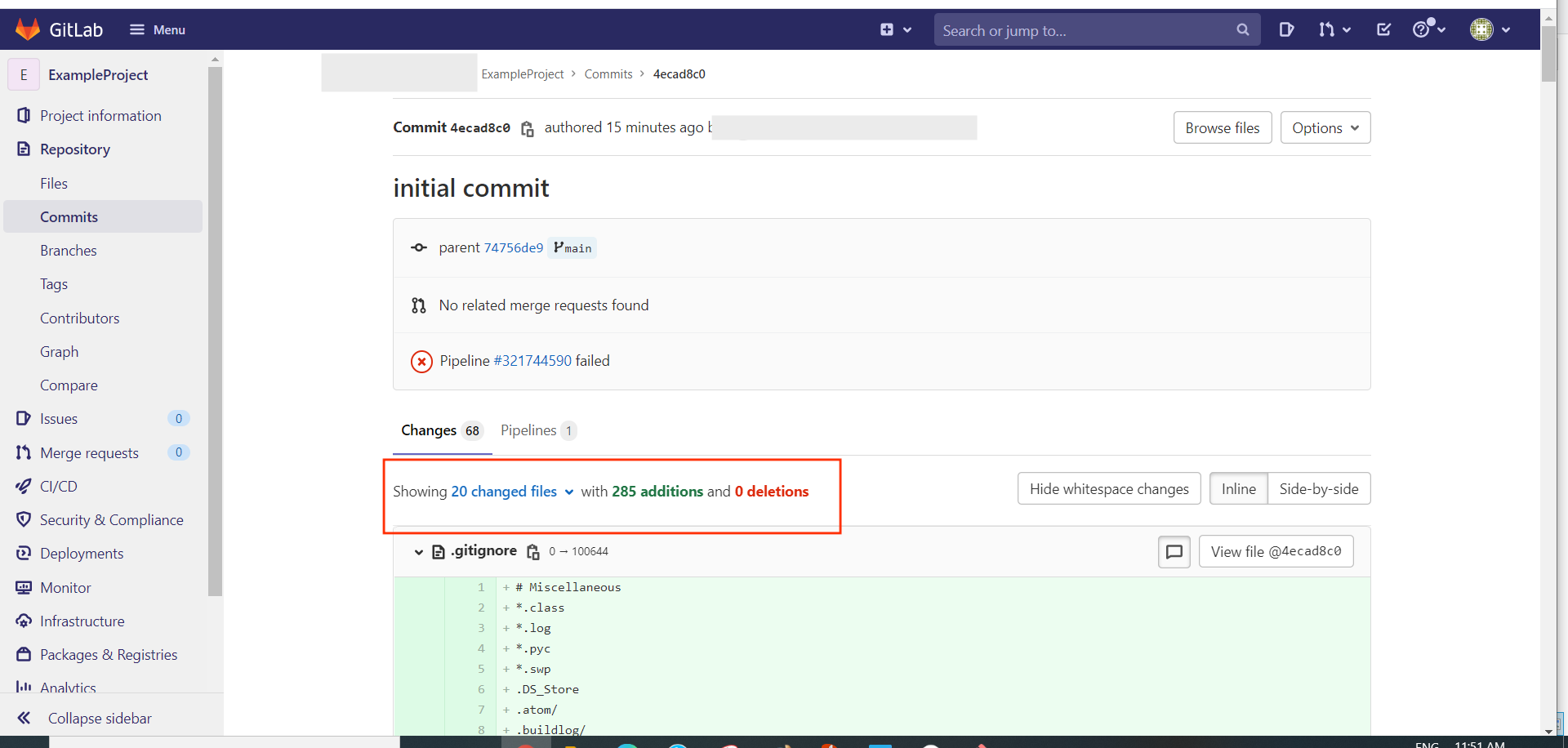
Now check the all changed file.

Click on “XYZ changed file” to see which file has been changed.